Ces trois termes décrivent les méthodes permettant d’optimiser l’affichage d’un site internet en fonction de la taille de l’écran utilisé (ordinateur, tablette ou téléphone). Découvrez la différence entre ces 3 concepts.
Différence entre un site web adaptatif et un site web responsive (RWD)
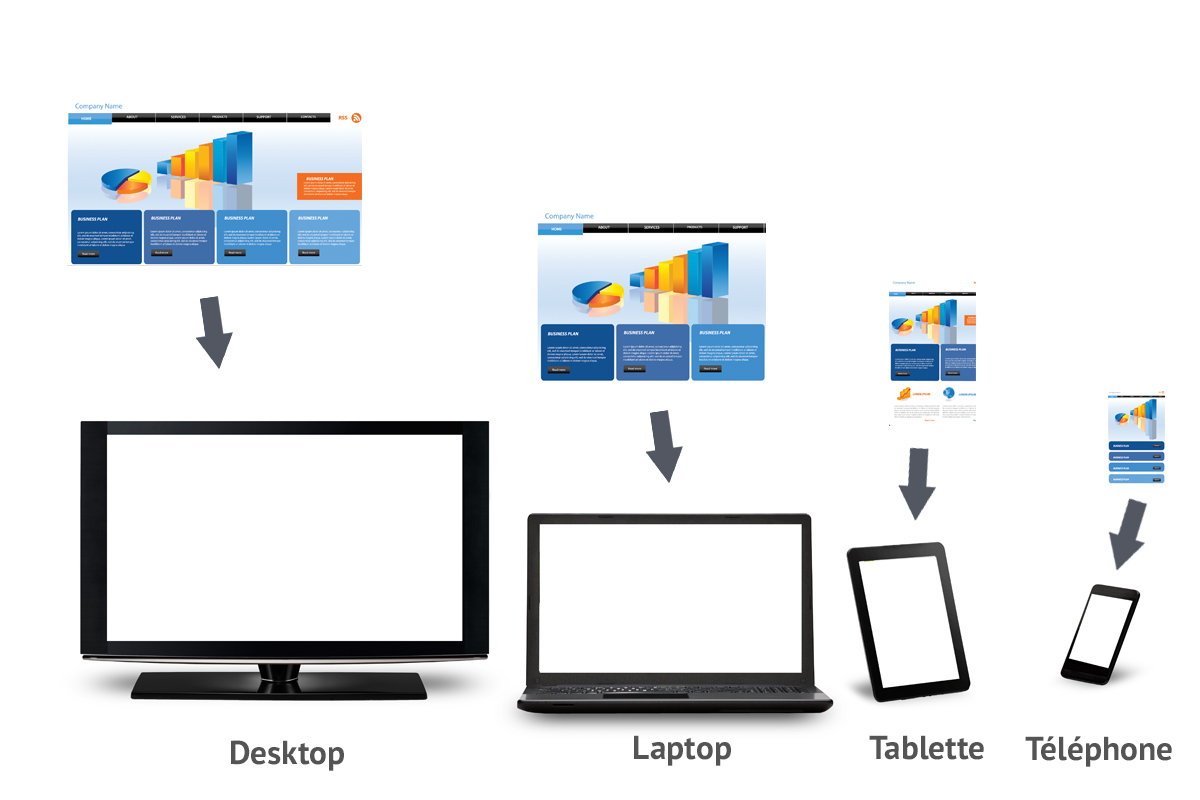
Un site web adaptatif s’adapte aux écrans en fonction d’une largeur spécifique et visible à l’oeil nu, surtout lors d’un changement de taille d’écran sur le même support. Les sites web sont lisibles sur ordinateur, tablette ou téléphone mobile qui possèdent un format prédéfini qui ne change pas. C’est à partir des dimensions de l’écran qu’est déterminée une largeur standard pour le site web par rapport aux trois appareils.

Pour un site web adaptatif, on crée un template différent pour chaque taille d’écran.
En général, on prépare seulement 3 templates : Desktop, Tablette, Téléphone.
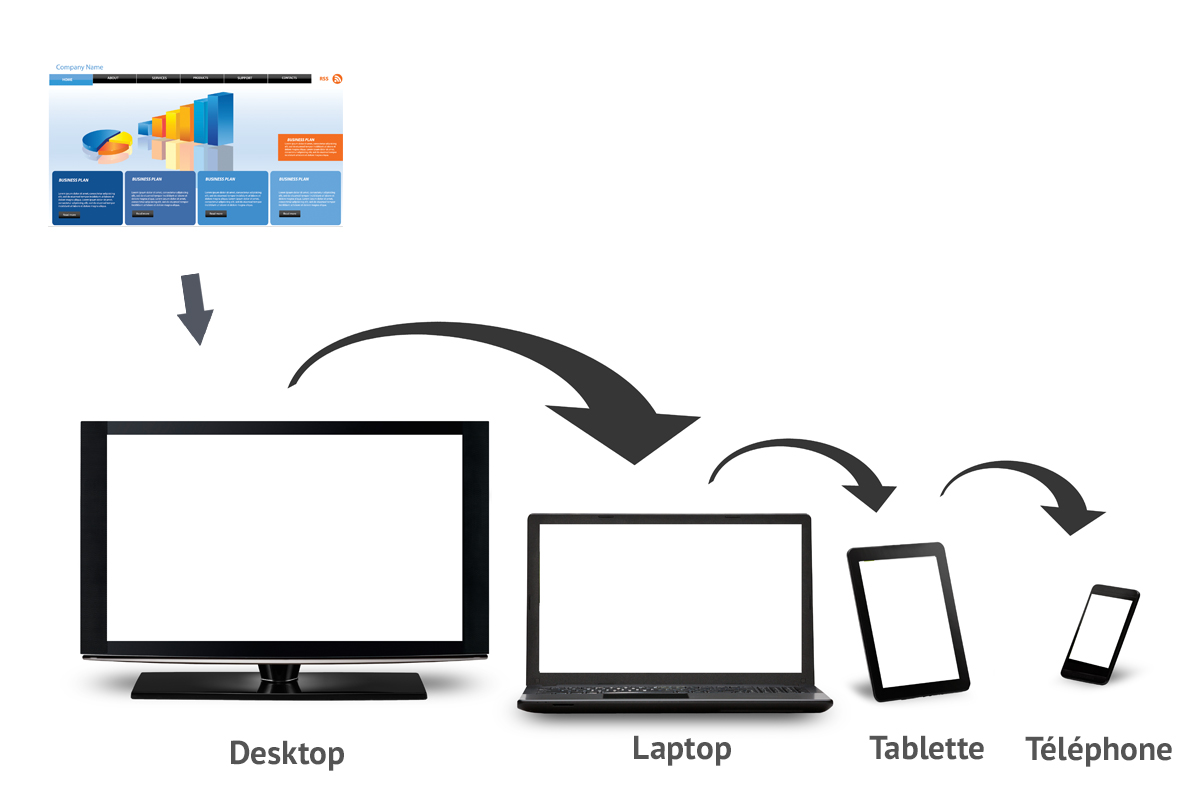
Un site web responsive – technique majoritairement utilisée aujourd’hui – peut s’adapter à toutes les largeurs en suivant de manière fluide et agréable pour l’internaute la taille de son écran. Ce type de conception offre une expérience utilisateur optimisée puisque la forme des contenus et du site web est ajustée en fonction de la taille du navigateur avec une visibilité totale.
Notre exemple : notre site Skilz est responsive, si vous réduisez la largeur de la fenêtre de votre navigateur vous verrez les éléments s’adapter.

Pour un site web responsive, on crée un seul design qui va ensuite
s’adapter automatiquement à toutes les tailles d’écran.
Un site web mobile-first : du plus petit au plus grand
À l’origine, la conception d’un site web était pensée pour créer des pages dont le design correspond à un affichage sur ordinateur de bureau. Puis, le format était décliné pour les autres supports, du plus grand au plus petit, pour terminer par la tablette et le téléphone mobile. Cette déclinaison d’un site de l’ordinateur vers le mobile était complexe car il fallait réduire le contenu pour qu’il s’adapte à un écran plus petit avec des données moins lourdes pour offrir à l’utilisateur un temps de chargement très court.
Depuis une dizaine d’années, on constate une utilisation accrue de la part des internautes de téléphones portables de plus en plus intelligents. Toujours dans la poche ou dans le sac, ce couteau-suisse numérique est consulté partout et à toute heure. Pour s’adapter à ces nouveaux usages, la méthode du mobile-first se généralise. Elle consiste à procurer une interface de recherche optimale sur support mobile en priorité. Désormais, le design se décline désormais du plus petit appareil vers le plus grand pour fournir à l’internaute une ergonomie intuitive.

